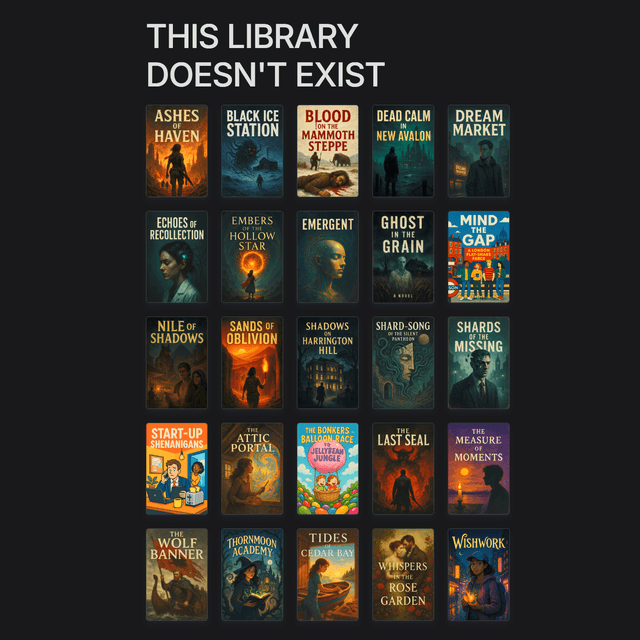
This Library doesnt exist is a collection of books generated by AI. from a 45,000 word fantasy epic to a zaney childrens adventure, the library contains a wide range of genres and styles.
I have always found the idea of creating something that creates something to be interesting, and so AI felt like the next logical step. The idea was to create a framework where I had little to no control over the output, and see what would happen.
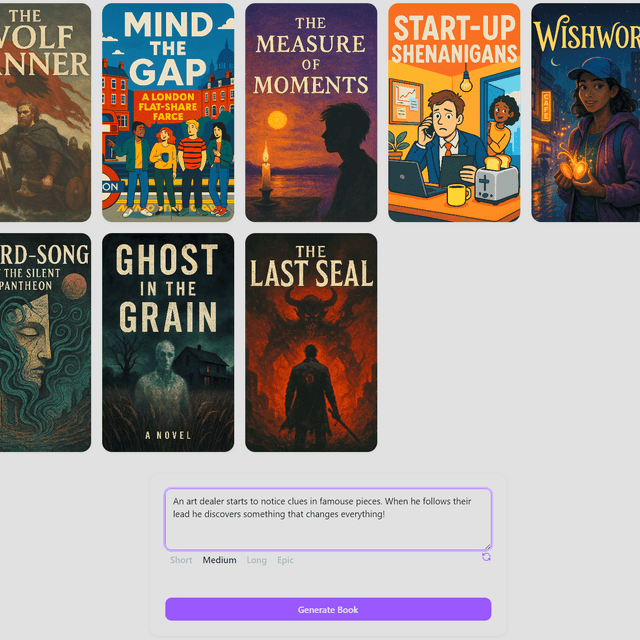
The site is split into two parts. A local app that generates the books, and a public site that displays them. The generation is almost entirely handled by AI. The only human input is the initial prompt, which is suggested by AI but can be edited. After that a reasoning model is used to determine the structure of the book, and then then image generation makes the cover and a regular LLM is used to write the chapters. (cursor was also used in the creation of this project)
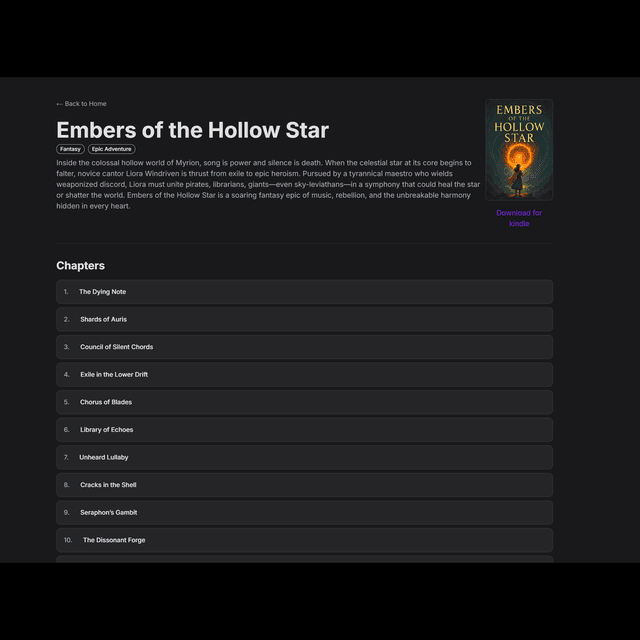
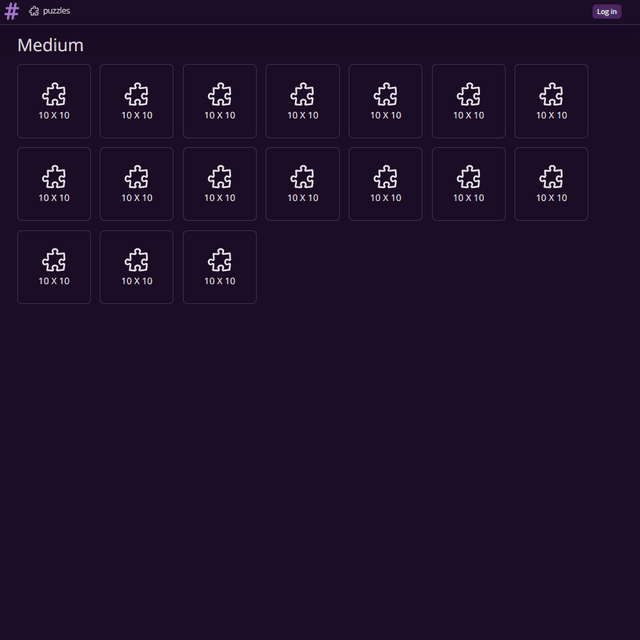
I struggled with how to approach laying out the website. Each book has a large amount of interesting data, from writing styles to tones and even a 'north star' principle. In the end I stripped all of that away from the user experience and just focused on the content.
I also experimented with using a EPUB reader embeded into the website. This was an interesting challenge, but in the end I realised it didnt benefit the user experience and so it was removed. In its place I provide a link for the use to download the EPUB if they would like to use an e-reader.